In de course Interactive Media Communication krijgen we de opdracht om een interactief interface te ontwikkelen aan de hand van een gekozen casus. Door het uitwerken van een concept tot een functioneel en visueel ontwerp.
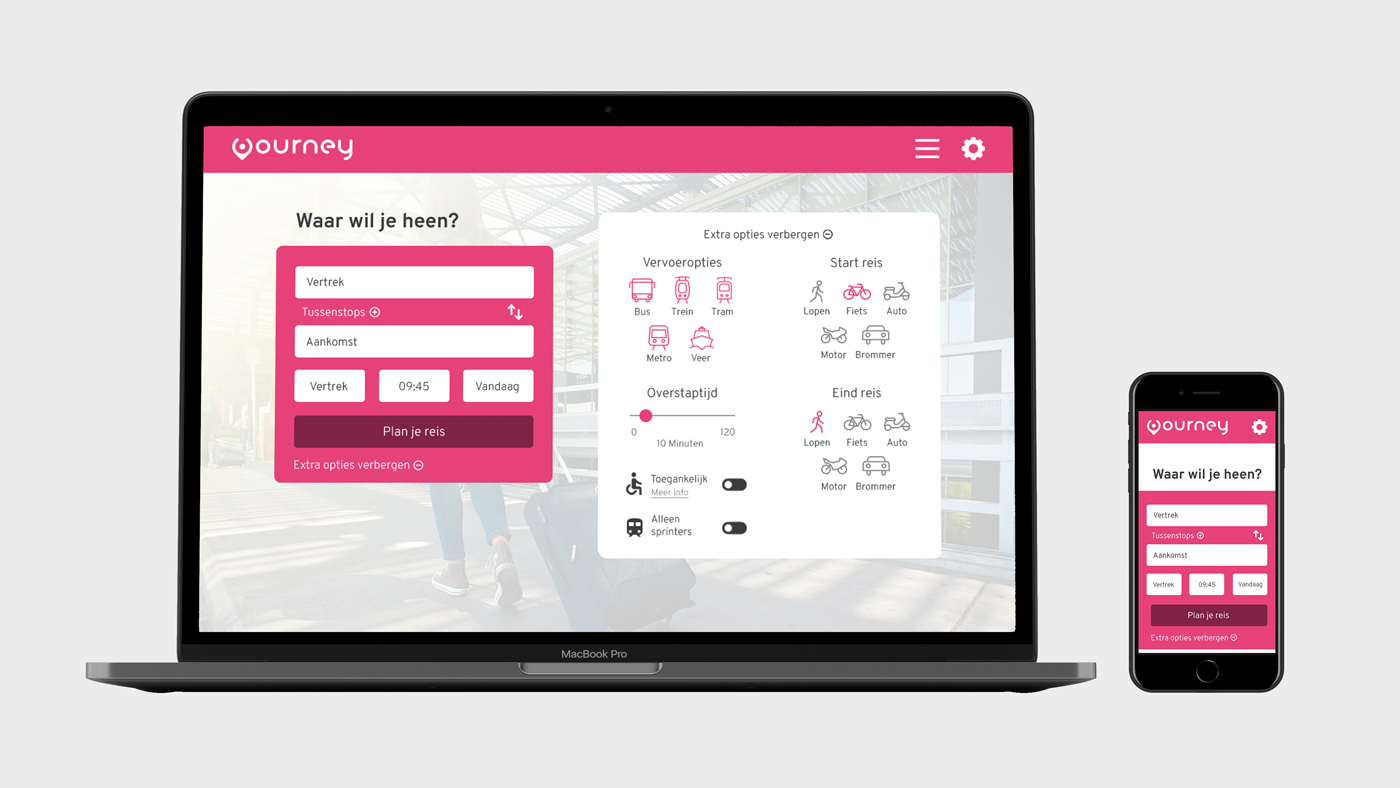
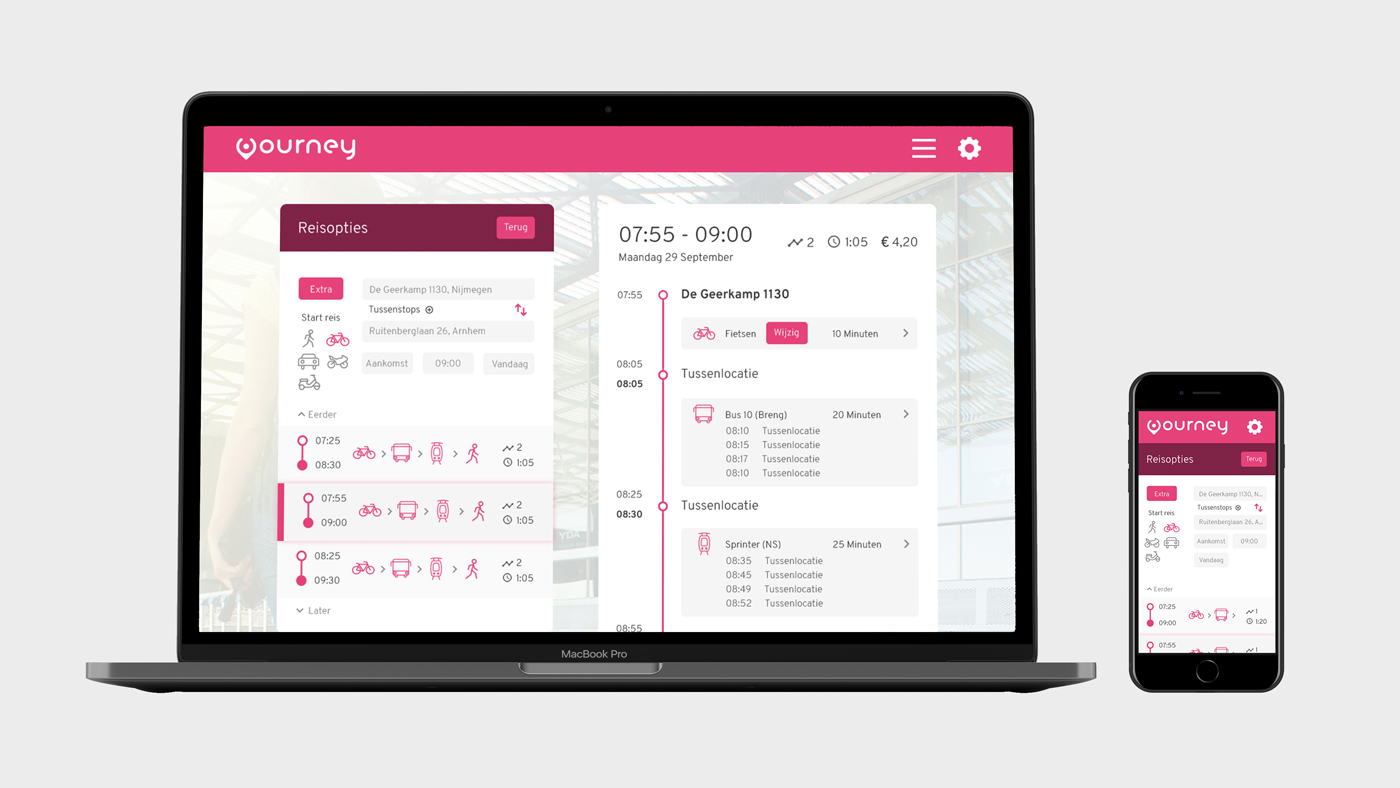
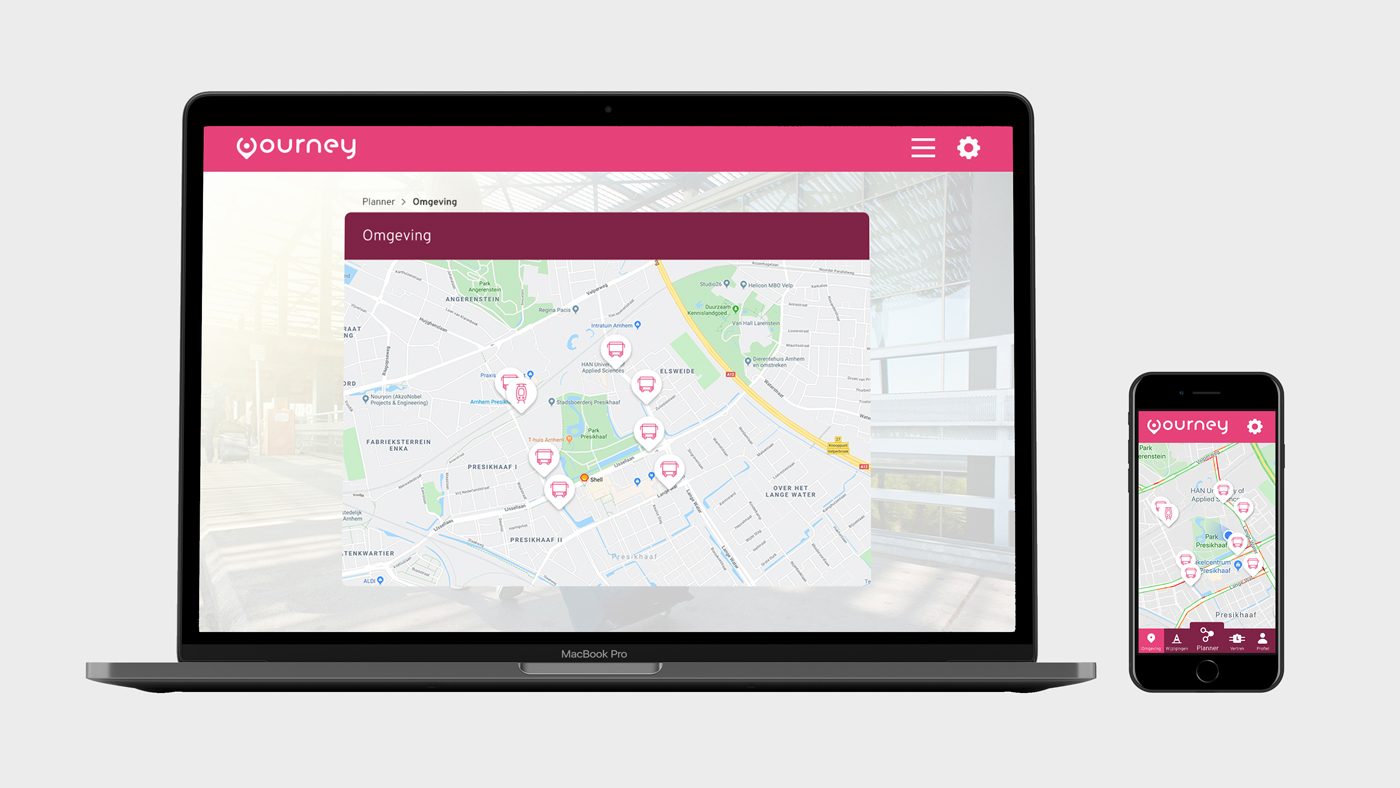
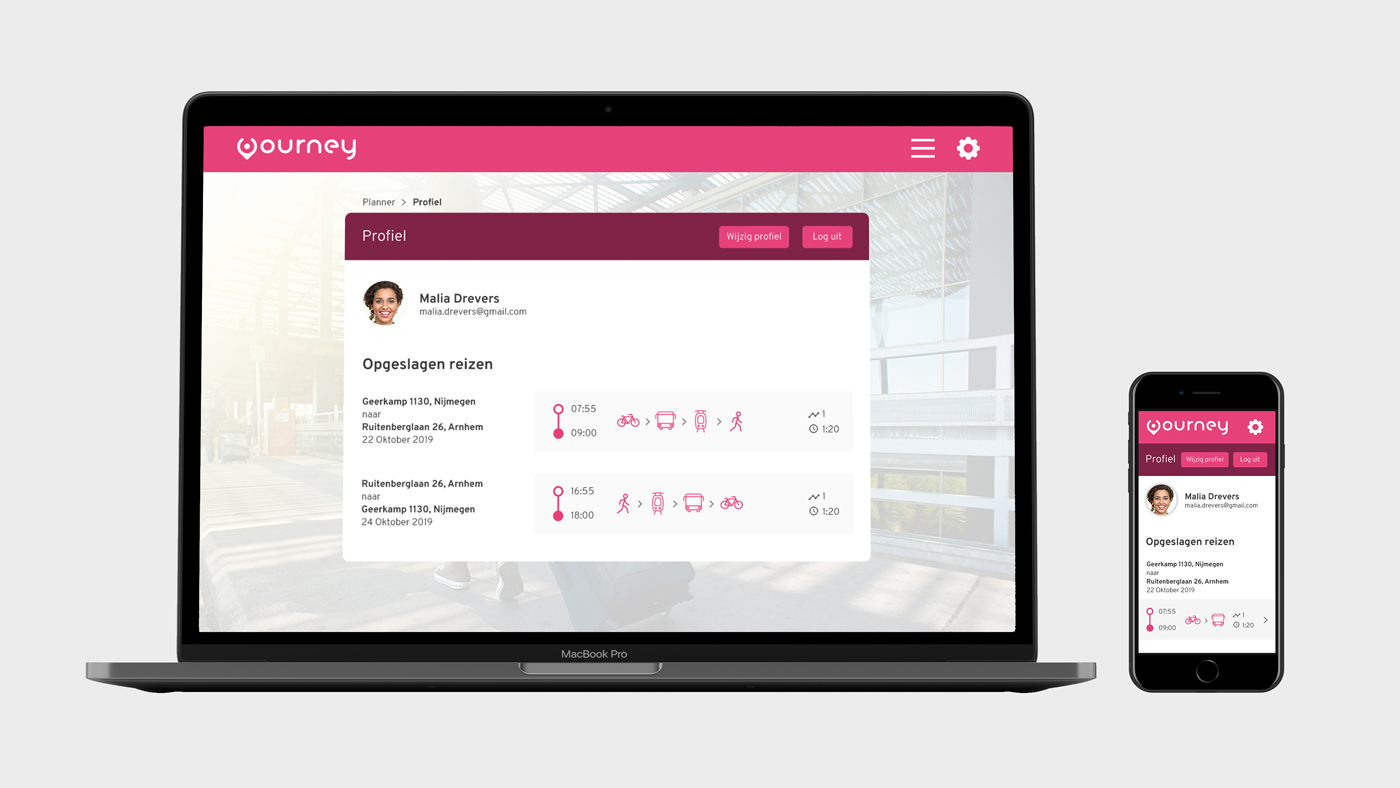
Ik heb gekozen voor de casus van de reisplanner. De opdracht was om een reisplanner te ontwikkelen die je volledig ondersteund in je reis. Letterlijk van deur-totdeur. Ook moet de reisplanner de optie geven om eigen vervoermiddelen te verwerken in de reis. Denk hierbij aan een fiets, auto of motor.
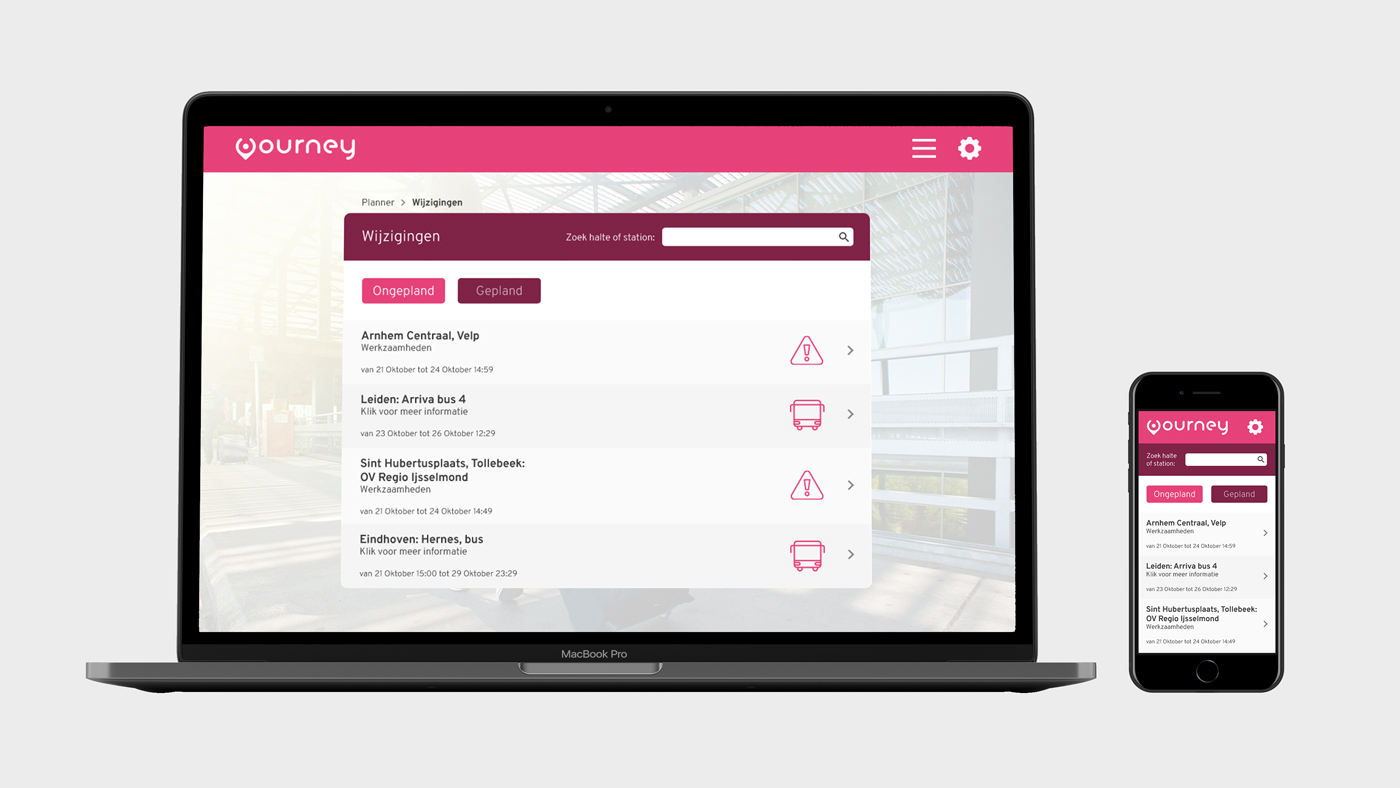
Uit het vooronderzoek blijkt dat de gebruiker graag de optie ziet om hun eigen vervoermiddel te kunnen verwerken. Op deze manier heeft de gebruiker meer mogelijkheden om van A naar B te reizen. Uit het onderzoek kwam ook een ander waardevol aspect waar een reisplanner mee kan helpen. Ondersteuning op het moment dat je traject anders is dan je gewend bent, bijvoorbeeld bij wijzigingen of wanneer je onbekend bent met de reis. Dit is de behoefte die de doelgroep nog niet vervuld kreeg met de huidige reisplanners. 15
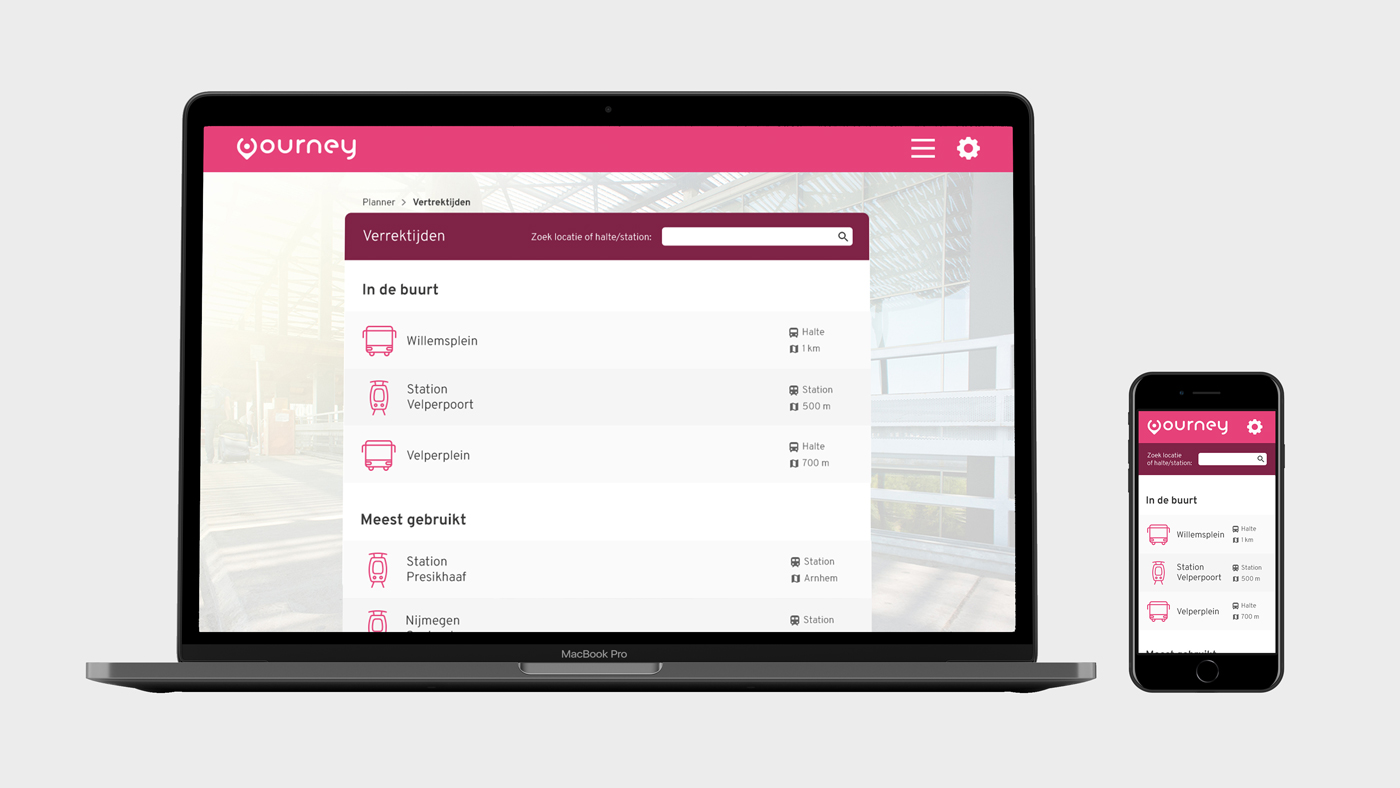
Aan de hand van drie iteraties is het interface ontworpen. Het begon bij een low-fidelity prototype. In de vorm van een paper-prototype. Deze is omgezet naar een Wireflow, een combinatie van een sitemap en wireframe. Waarin alle navigatie en pagina’s duidelijk te zien zijn. In de tweede iteratie is er een HTML prototype gemaakt. Dit prototype komt zoveel mogelijk overeen met het visuele ontwerp en kan getest worden om het key-path-scenario door te lopen. Tot slot is er een derde iteratie uitgewerkt. Alle pagina’s in een visueel ontwerp.
Naast het ontwerp van het interface heb ik ook een passende huisstijl ontworpen die op het platform gebruikt kan worden. Met de bedrijfsnaam Yourney, als in your journey.